مشاهده این پست در وبلاگ اصلی من
سلام
در این مطلب تصمیم گرفتم که در مورد ظاهر جدید وبلاگم صحبت کنم . همانطور که مستحضر هستید ، بنده در ابتدای قطعیهای اینترنت موفق شدم که قالب وبلاگم را تغییر بدهم و تبدیل به یک قالب کاربرپسند تر بکنم. سعی کردم تمامی دکمهها را به زیر دستان شما بیاورم. به همین منظور قالب آبی رنگ دیفالت بلاگفا را به آنچیزی که مد نظرم بود تغییر دادم . من به طور رسمی مینیمال بودن را شروع کردم و اولین مرحله این کار با ظاهر وبلاگم انجام شد . اول منو را تغییر دادم.

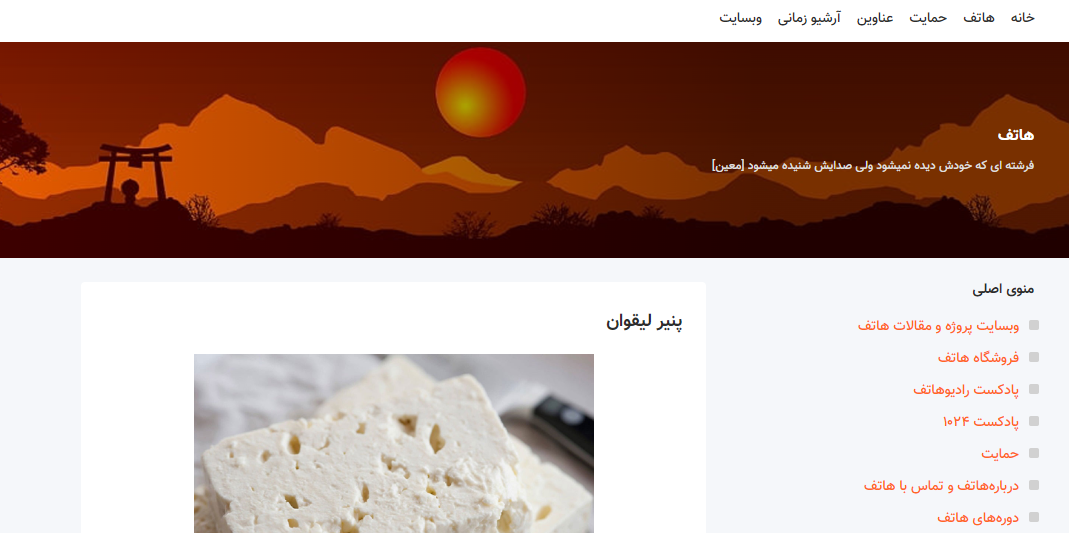
در ابتدا وبلاگ من به این شکل بود که آن را کاملا مینیمال و به شکل زیر در آوردم که جز به جز آن را بررسی مینمایم

خب همانطور که میبینید تمامی بخشهای اضافی (مانند هدر ، نوار کناری، فوتر، منوهای اضافی پایینی) از این صفحه حذف شده اند . دلیل این کار کوتاهکردن و کم حجم کردن صفحه بود و اینکه وبلاگ زودتر بالا بیاید. در ابتدا منو را توضیح میدهم :
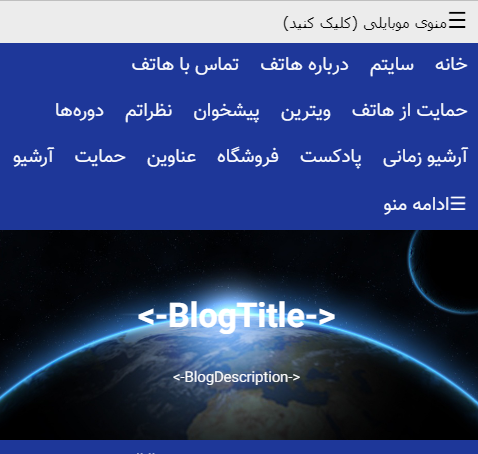
منوی وبلاگ در گذشته در هنگامی که با موبایل به وبلاگ مراجعه میشد به صورت چندین خط و به صورت زیر نمایش داده میشد:

من از منوهای ظاهرشونده استفاده کرده و از تعداد آیتمهای منو کم کردم و آنها را به منوهایی که از کنارههای وبلاگ ظاهر میشوند منتقل کردم . بدین صورت که اکنون شما در نسخه موبایل و در حتی نسخه دسکتاپ یک منوی کوچک دارید که بسیار زیباست و تنها در یک خط جا داده شده است .
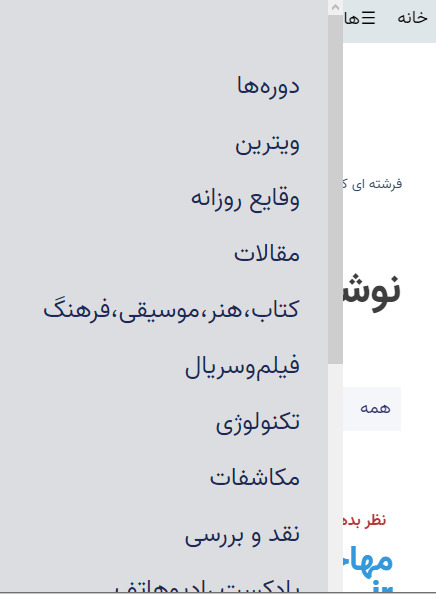
منوهای کناری به صورت زیر ظاهر میشوند :

این منوها در صورت کلیک کردن بر روی برخی از گزینهها ، از چپ و راست و بالا و پایین ظاهر شده و باعث خلوت شدن بیشتر صفحه و مینیمال شدن وبلاگ شده اند. همچنین گزینههای منو که در نسخه دسکتاپ به صورت کامل نمایش داده میشوند در نسخه موبایل نمایش داده نخواهد شد و شما بایستی از این منوهای باز شو به بخشهای دیگر بروید. بدین صورت دیگر ما مشکل چند خطی را نداریم و وبلاگ به حدی مینیمال شدهاست که شما با باز کردن وبلاگ حتی برای رسیدن به پستها نیازی به اسکرول کردن ندارید :

منهای منوی موبایلی که در بالای وبلاگ برای دسترسی خیلی سریع در نظر گرفته شده ، شما همانطور که در تصویر بالا مشاهده میکنید ، منوها کوتاه شدند و کاملا در زیر انگشتان شما هستند . شما نیازی نیست که سختی بکشید و مانند تصویر اول دقیقا از بین چند گزینهای که دور و بر گزینهتان را اشغال کرده انتخابی داشته باشید. به سادگی و راحتی با کلیک (یا اگر گوشی هستید با انگشت زدن) به بخش مورد نظر بروید . اما از خودتان شاید بپرسید که خب بقیه گزینهها کجایند؟ ما چگونه میتوانیم به آنها دسترسی داشته باشیم؟ پاسخ بسیار ساده است ! با منوهای ظاهر شونده. بطور مثال در تصویر بالا اگر بر روی همه موضوعات کلیک کنید منویی به صورت زیر باز خواهد شد :

این منو به راحتی قابل اسکرول نیز هست . در نسخه دسکتاپ وبلاگ هم منوها ناقص و جمع و جور هستند . بطور مثال منوی محتوایی که در بالای نوشتهها تعبیه شده همه گزینه موضوعات وبلاگ را پوشش نمیدهد. به همین منظور هم نسخه موبایل و هم نسخه دسکتاپ با کلیک بر روی دکمه همه موضوعات میتوانند این منو را باز کنند و از آن استفاده کنند. با کلیک بر روی هر موضوع میتوانند مطالب موضوع مورد نظر را ببینند. همچنین با کلیک بر روی ویترین میتوانید محتواهای من را خریداری کنید . همچنین با کلیک بر روی دوره میتوانید در دورههای من شرکن کنید.
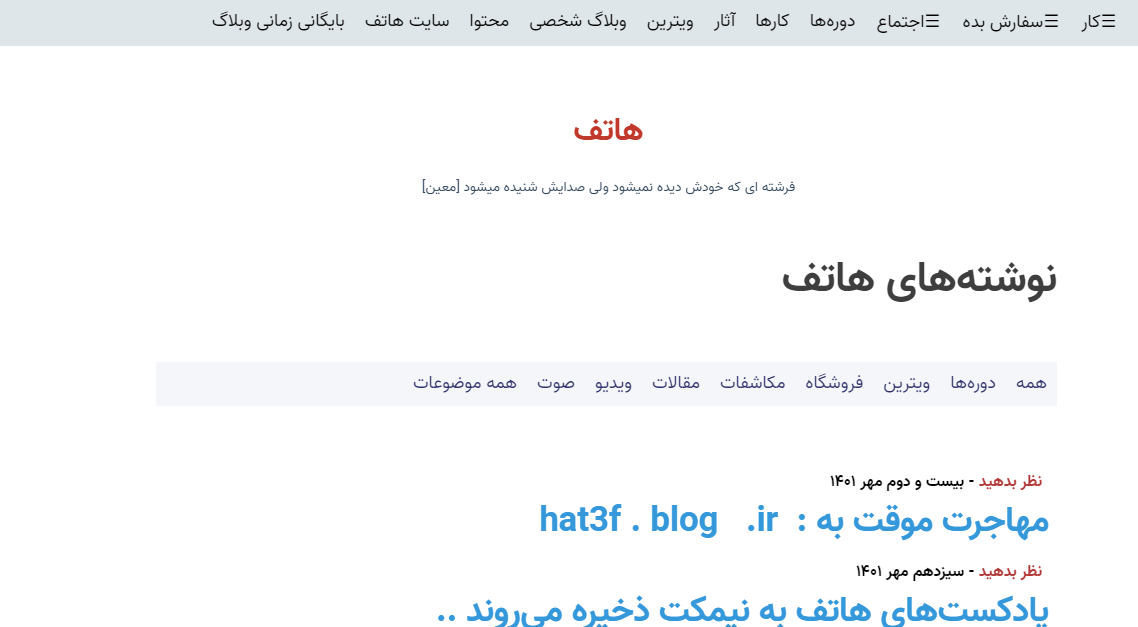
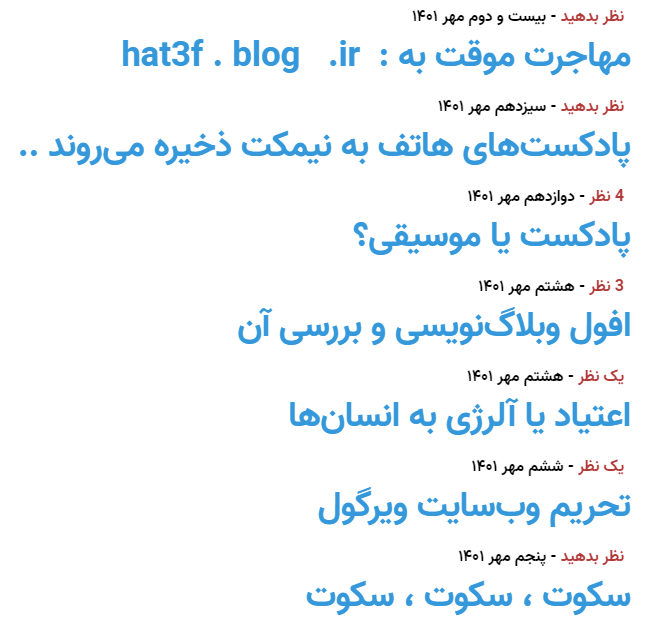
اما اگر کمی به پایین اسکرول کنید با صحنهی زیر روبرو خواهید شد :

همانطور که میبینید بسیار مینیمال و با فونتهای بزرگ ، مطالب در زیر هم به صورت عنوان لیست شدند. هدف از طراحی قالب به این ظاهر این بود که اولا صفحه سنگین نشود و سرعت لود آن بالا بیاید و ثانیا مخاطب وبلاگ یک بار مطلب را در صفحه نخست و بار دیگر در صفحه ادامه مطلب لود ننماید. این طراحی کمک کرد تا وبلاگ کوتاهتر ، جمعو جور تر ، منظم تر و زیباتر دیده شود . شما میتوانید با کلیک بر روی نظرات ، بخش نظرات را باز کرده و مطالعه کنید. تاریخ هر مطلب نیز در بالای آن نوشته شده است. همچنین نیازی دیگر به مشاهده عناوین در صفحهای جدا ندارید. روی هر کدام از موضوعات کلیک کنید ، عناوین مطالب را میتوانید مشاهده کنید و با توجه به علاقهتان میتوانید بر روی عنوان مطلب کلیک (یا اگر با موبایل هستید با انگشت ضربه بزنید) . به سادگی وارد مطلب خواهید شد .
همچنین در داخل مطالب نیز این سادگی را رعایت کردم و ساده آن را طراحی کردم. هماکنون شما در حال مطالعه محتوای پست هستید و سادگی و بزرگ بودن فونتهای آن را میبینید. هدف از این کار این بود که خوانش متن راحت تر شود. فونت بزرگ را قرار دادم تا در صورتی که مطلب طولانی بود با نویسههای کوچک چشمانتان اذیت نشود. همچنین استایلهای زیبای متن را داریم که میتوانید در زیر مشاهده کنید :
هدف از نوشتن این پست این بود که با این قالب جدید آشنا شوید و بتوانید با آن کار کنید. هم به نوعی پیشنهاداتی بود برای شما که میتوانید به سادگی با رعایت برخی از موضوعات ، یک وبلاگ مینیمال بسازید تا خوانش در آن رعایت شود. هدف ساخت قالب به این شکل این بود که کل تمرکز بر روی نوشتن و محتوا و خواندن باشد و با بخشهای اضافی و پرکردن صفحه باعث سردرگمی و خستهشدن مخاطب وبلاگ نشوم. احتمال زیاد نسخه بلاگ بیان این قالب و همچنین نسخه بلاگفای این قالب را منتشر نمایم تا شما گر دوست داشتید استفاده نمایید.
